Configurer un certificat Let's Encrypt wildcard avec NPM

En complément de la mise en place de Nginx Proxy Manager pour gérer vos redirections de sous-domaines vers les services que vous hébergez, il est important d'en sécuriser les accès, en générant pour chacun d'entre eux un certificat SSL permettant de rendre vos services accessibles en HTTPS uniquement et de crypter les communications entre l'ordinateur qui accède au service et ce dernier.

La méthode abordée dans cet article pour générer un certificat est à faire unitairement pour chaque service pour lequel vous ajoutez une redirection. Même si c'est rapide et avec un renouvellement automatique, on peut arriver, quand on a plusieurs dizaines de services qui tournent ou à force de faire des tests, à atteindre les limites d'appels à l'API de Let's Encrypt.
Sachez qu'il est possible de générer un certificat appelé wildcard pour votre domaine, c'est-à-dire qu'il fonctionnera et garantira les communications pour tous les sous-domaines de votre domaine. Si votre domaine est domaine.tld, le certificat wildcard fonctionnera pour *.domaine.tld.
Nous allons en profiter pour utiliser la fonctionnalité de NPM d'interroger l'API de votre registrar (société qui gère les noms de domaine), OVH dans mon cas.
Pour commencer, une petite astuce pour éviter de devoir déclarer au niveau de votre registrar chaque sous-domaine en tant que redirection DNS : en plus d'un enregistrement DNS de type A de domaine.tld vers l'IP de votre serveur, il est également possible de créer un enregistrement, au choix de type A vers l'adresse IP de votre serveur ou de type CNAME vers votre nom de domaine domaine.tld (cela fonctionne avec les 2), du sous-domaine *.domaine.tld.
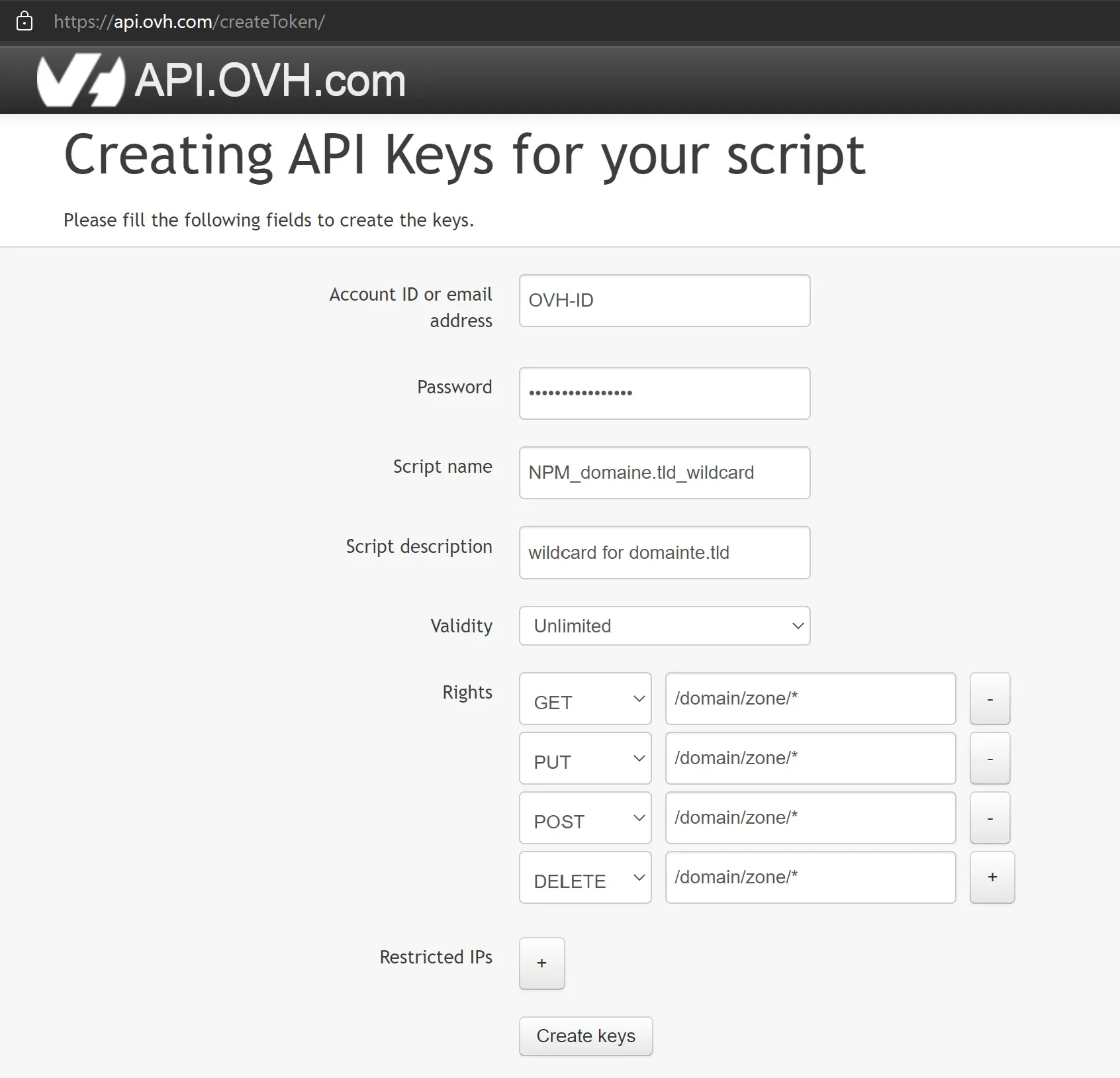
Nous allons maintenant créer un accès à l’API d’OVH afin que NPM puisse créer / modifier des enregistrements DNS pour vérifier que le domaine est bien à nous. Pour cela, rendez-vous sur la page de création de Token API. Renseignez vos identifiants de compte OVH et donnez un nom et une description au script (à l'application qui va utiliser l'API).
Assurez-vous de bien configurer le token avec une validité illimitée et définissez les droits comme suivant :
GET /domain/zone/*PUT /domain/zone/*POST /domain/zone/*DELETE /domain/zone/*
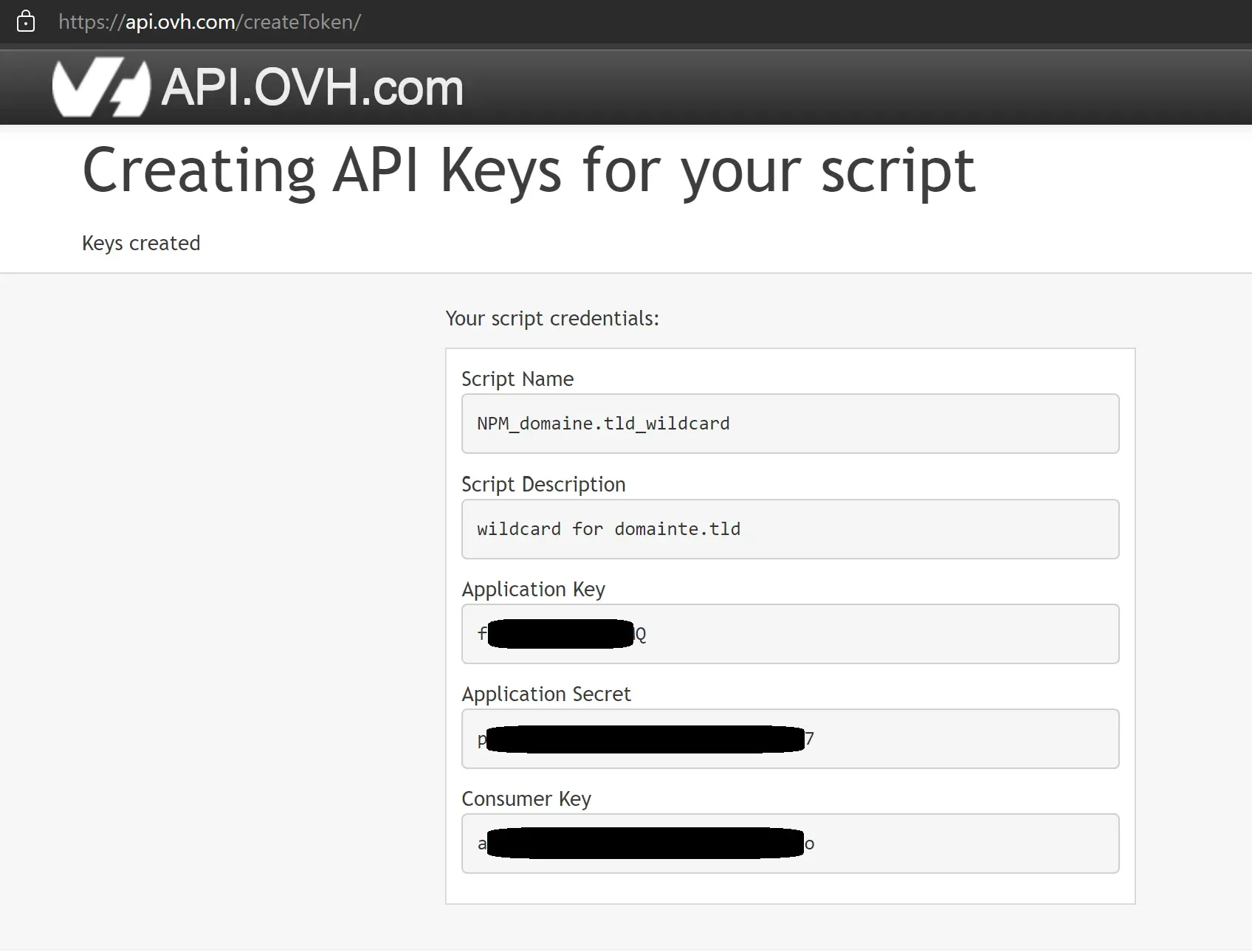
Cliquez enfin sur "Create keys" et vous obtiendrez 3 clés générées qui seront utilisés dans NPM.


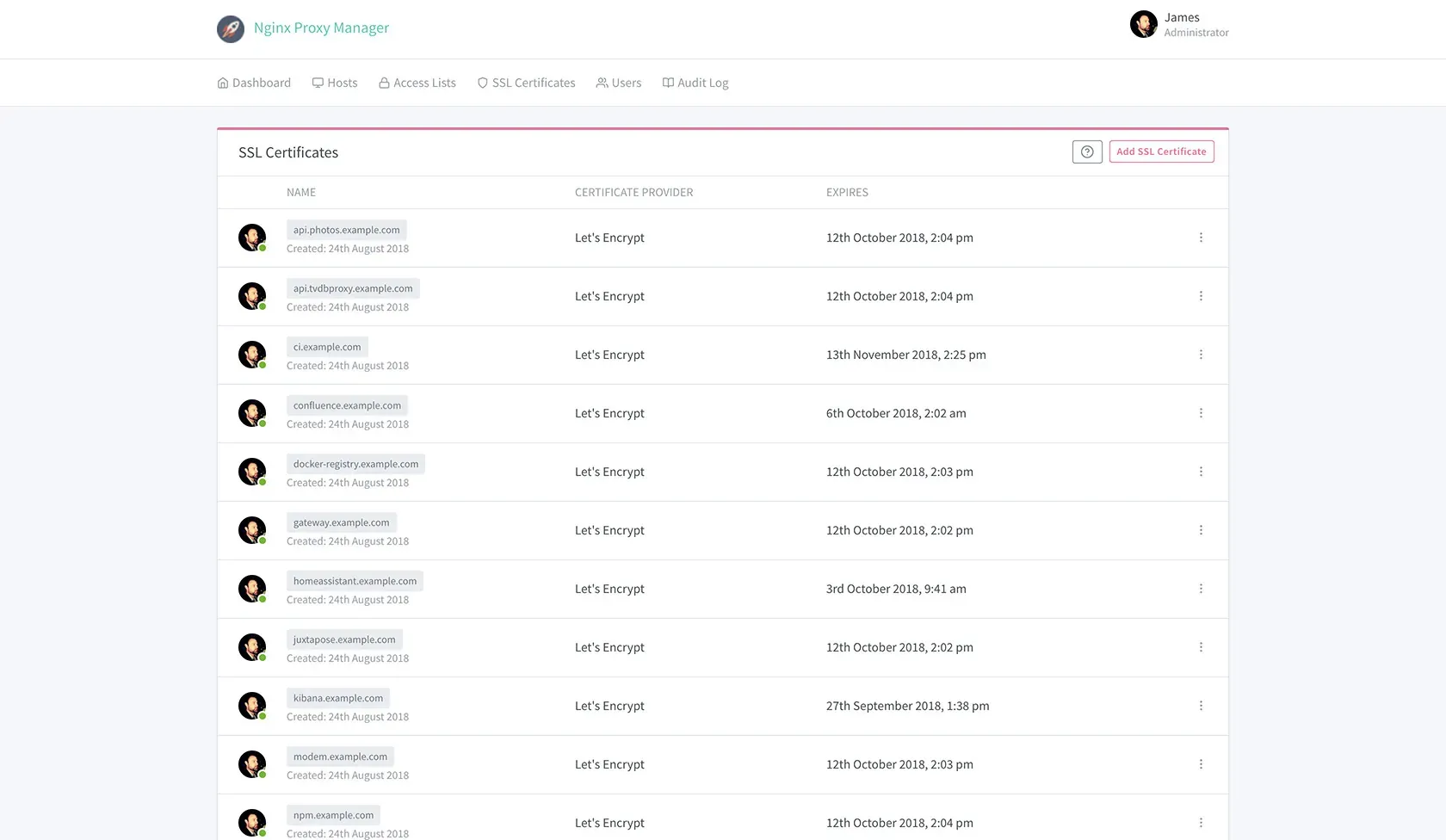
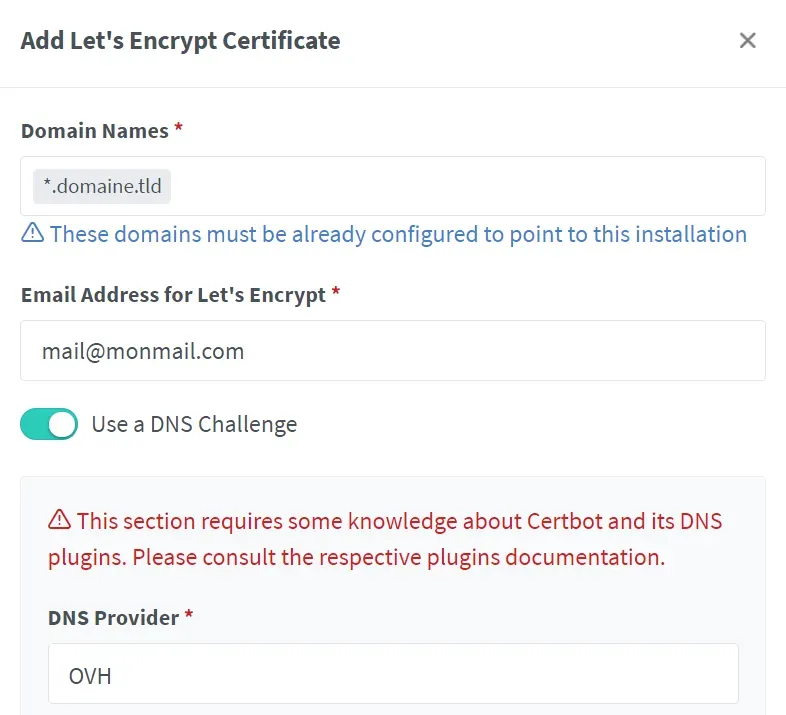
Dans NPM, rendez-vous dans l'onglet "SSL Certificates" puis cliquez sur "Add Certificate". Saisissez le nom de domaine *.domaine.tld et cliquez dessus pour l'ajouter. Renseignez votre adresse mail pour l'enregistrement du certificat auprès de Let's Encrypt, cochez la case "Use a DNS Challenge" et choisissez OVH (ou votre registrar) dans la liste.
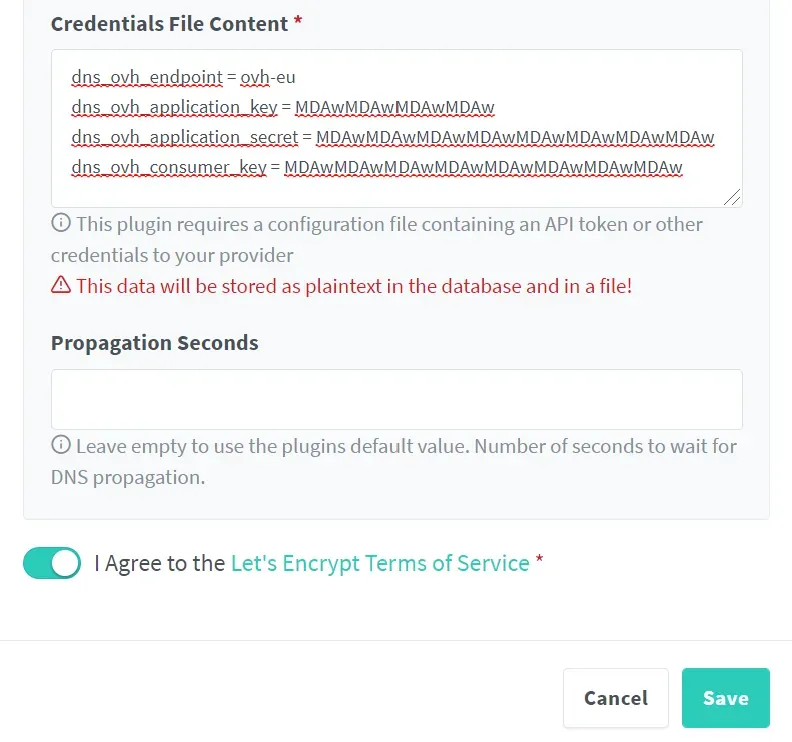
Il vous faudra ensuite copier les clés obtenus précédemment dans l'encart adéquat, en remplacement des exemples donnés. Laissez le champ "Propagation Seconds" vide. Enfin, acceptez les conditions d'utilisation de Let's Encrypt et sauvegardez.


L'opération prend entre quelques secondes et quelques minutes, et vous devriez retrouver dans la liste des certificats disponibles celui pour *.domaine.tld.
Il ne vous reste plus qu'à modifier les configurations des redirections existantes pour utiliser ce nouveau certificat, ou à le sélectionner lors de la création de nouvelles redirections d'un sous-domaine vers un service que vous hébergerez.
Si jamais vous avez une erreur lors de la création du certificat, vérifiez que vous avez bien suivi les différentes étapes.
Pour consulter les applications autorisées à utiliser l'API OVH, vous devez vous rendre sur l'adresse https://api.ovh.com/console/#/me et utiliser les endpoint suivants :
- Avoir la liste des applications :
GET /me/api/application - Obtenir les détails d'une application :
GET /me/api/application/{applicationId} - Supprimer une application :
DELETE /me/api/application/{applicationId}
Conclusion
J'espère que cet article vous aura permis de faciliter votre gestion des sous-domaines et leurs certificats associés. Même si un outil comme Nginx Proxy Manager apporte déjà en lui-même une interface de configuration simple des redirections, disposer d'un certificat wildcard permet d'optimiser encore plus cette gestion et de vous apporter une certaine tranquillité dans leur utilisation.
Si vous avez des questions sur l'utilisation de NPM, que ce soit la création de redirections ou la génération de certificats wildcard ou non, n'hésitez pas à laisser un commentaire ou à venir nous retrouver sur le groupe Telegram de la communauté.

