Visual Studio Code dans votre navigateur, c'est possible

Visual Studio Code est disponible depuis 2015 pour être installé sur vos ordinateurs tournant sous Windows, Linux ou macOS. Voici l'article de présentation que j'avais fait il y a quelques semaines seulement :

En 2019, suite à la création de l'extension de domain .dev, Microsoft avait acheté le nom de domaine vscode.dev mais celui-ci était jusqu'à peu une redirection vers la page de Visual Studio Code. L'éditeur a annoncé ce 20 octobre 2021 la mise à disposition à travers ce nom de domaine d'une version allégée mais pleinement fonctionnelle de son environnement de développement, appelée Visual Studio Code for the web.

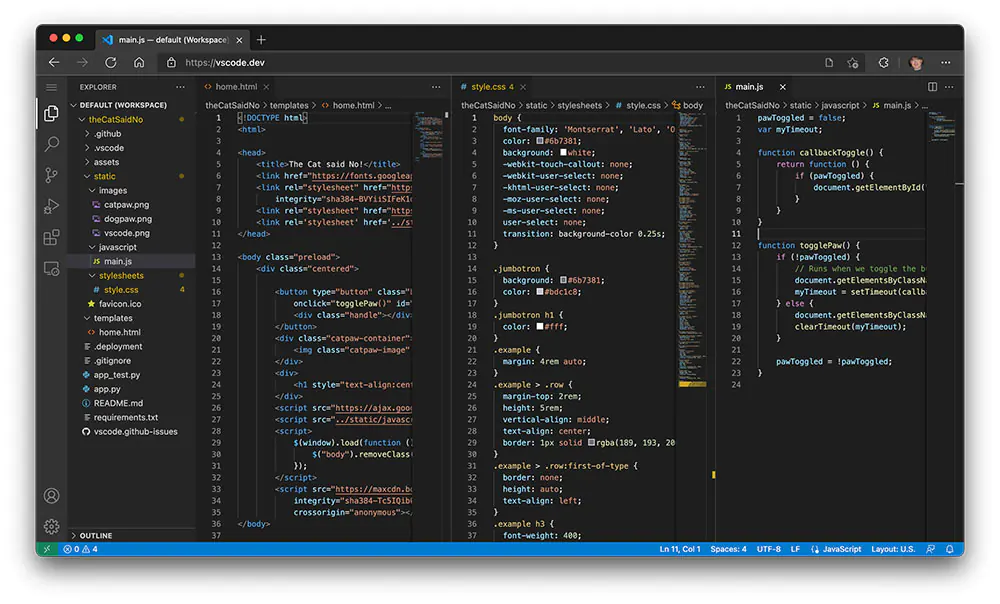
A l’ouverture de l’éditeur dans votre navigateur web préféré, vous aurez la possibilité de créer un fichier, et même d’ouvrir un dossier sur votre poste local ! Vous pouvez commencer à coder immédiatement, sans rien installer sur votre poste.
L’utilisation de la version en ligne de Visual Studio Code peut s’avérer intéressante pour la consultation ou l’édition rapide de fichiers dans le cas où vous ne seriez pas sur votre poste personnel, ou encore le cas des machines sur lesquelles il est compliqué d’installer VS Code, comme les iPads ou Chromebook.
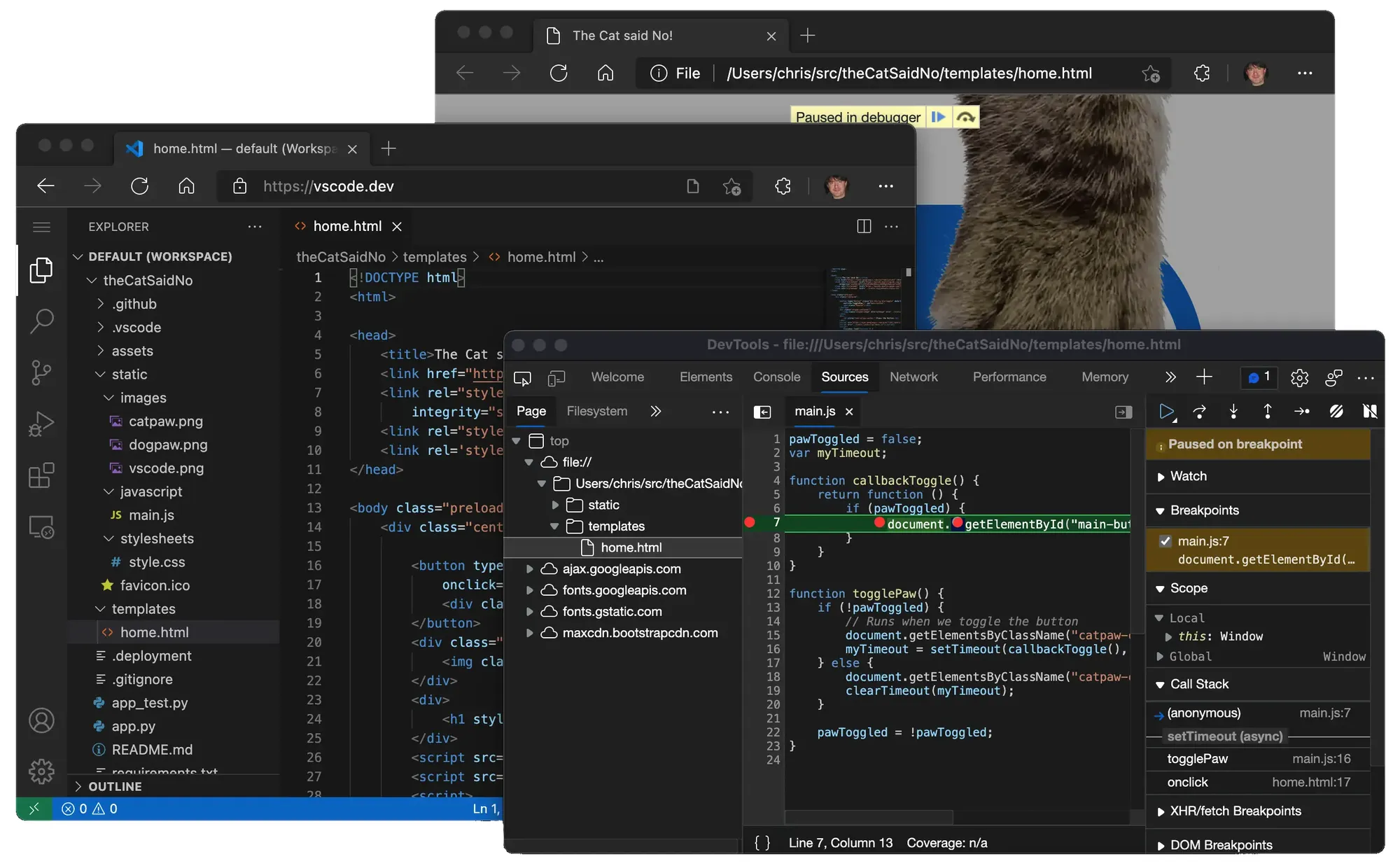
VC Code pour le web s'exécutant directement dans un navigateur, certaines fonctionnalités de la version lourde sont limitées ou tout simplement absentes, comme le terminal ou le debugger, ceux-ci dépendant de votre environnement local.
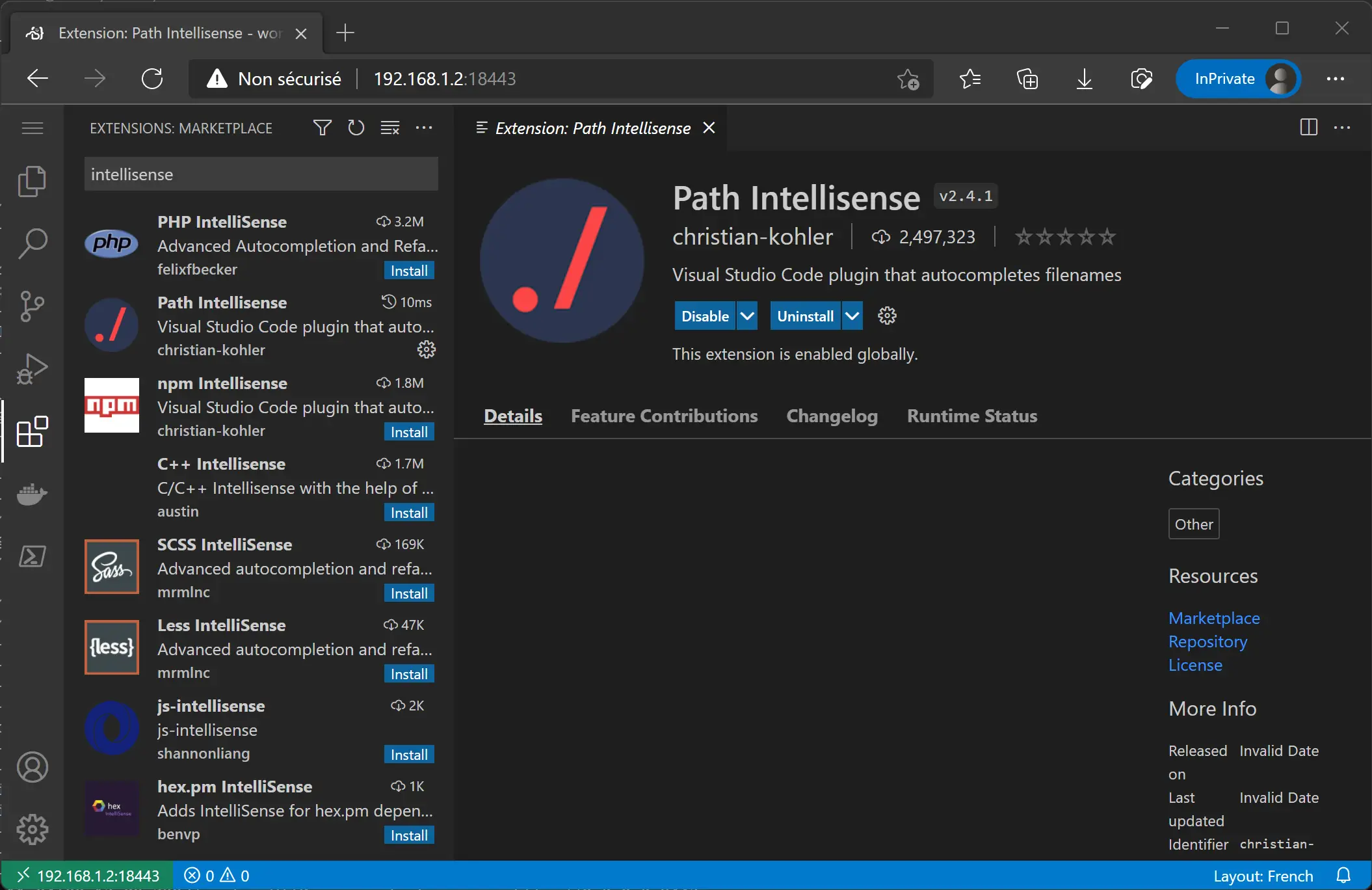
Les extensions sont également concernées par ces limitations, celles nécessitant des composants externes au navigateur ne pourront pas être installées (comme Remote ou Docker). La plupart des extensions permettant la customisation de VS Code, incluant les thèmes ou raccourcis, sont elles compatibles.
De par sa mise à disposition dans le cloud, Visual Studio Code pour le web est bien entendu capable de travailler directement avec des repos sur GitHub ou Azure.
J'en profite pour vous parler de l'extension Luna Paint, qui vous permettra d'ajouter un éditeur d'images à VS Code, vous offrant la possibilité de modifier des images directement dans l'éditeur. L’extension apporte des outils avancés de conception, avec la gestion des calques et de fusion, et permet d'enregistrer les images sur votre poste local.
Sachez qu'il est également possible d'héberger votre propre instance de VS Code édition web sur votre serveur, afin de garder un contrôle complet sur les fichiers que vous éditez !
Nous allons donc mettre en place un équivalent du service vscode.dev de Microsoft, mais auto-hébergé, et fonctionnant en tant que conteneur Docker.
Pour cela, nous commençons par créer 2 répertoires, le premier pour la stack, et le second pour stocker les fichiers de configuration :
mkdir -p /docker/vscode-server/configVoici le contenu du fichier docker-compose.yml à créer dans le répertoire vscode-server :
version: "3"
services:
vscode-server:
image: lscr.io/linuxserver/code-server
container_name: vscode-server
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Paris
- PASSWORD=$password # Optionnel, mot de passe pour l'interface web.
- HASHED_PASSWORD= # Optionnel, mot de passe pour l'interface web. (Est prioritaire sur la variable d'environnement PASSWORD)
- SUDO_PASSWORD=$sudo_password # Optionnel, donne les droits sudo à l'utilisateur dans le terminal de code-server avec le mot de passe spécifié.
- SUDO_PASSWORD_HASH= # Optionnel, donne les droits sudo à l'utilisateur dans le terminal de code-server avec le mot de passe spécifié (Est prioritaire sur la variable d'environnement SUDO_PASSWORD). Le format à utiliser est $type$salt$hashed.
volumes:
- /path/to/appdata/config:/config
ports:
- 8443:8443
restart: unless-stoppedSi vous souhaitez mettre en place un mot de passe pour accéder à votre instance de VS Code, je vous conseille de le faire à travers un fichier .env.
Nous aurons donc l'arborescence suivante :
/docker/vscode-server
├── config/
├── docker-compose.yml
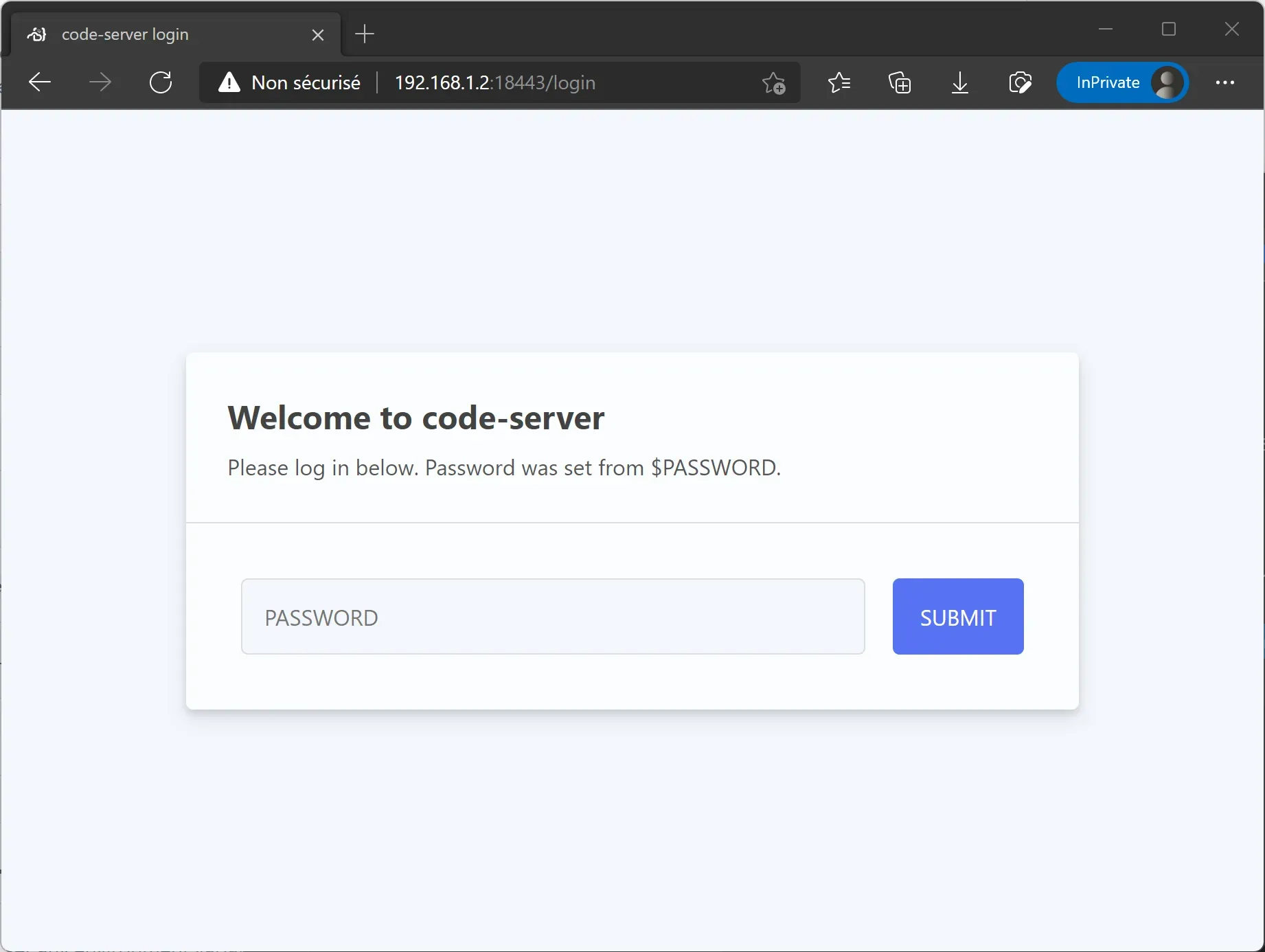
└── .envLancez la stack avec la commande docker-compose up -d et rendez-vous avec votre navigateur web sur l'adresse http://<IP.HOTE.DOCKER>:8443.




Le marketplace Microsoft des extensions pour VS Code n'est pas disponible, son utilisation étant soumis à une licence. Un market alternatif avec des extensions open source est proposé. Les extensions Liveshare et Remote de Microsoft n'ont toutefois pas d'équivalent pour le moment.
Conclusion
Disposer d'un éditeur avancé de code en ligne peut vous dépanner dans certains cas, vous permettant de corriger rapidement un fichier sans avoir accès à votre poste habituel.
Héberger vous-même cet éditeur vous donnera la certitude de garder la confidentialité et l'intégrité des fichiers concernés.
Si vous avez besoin d'aide dans la mise en place ou l'utilisation de VS Code, je vous invite à laisser un commentaire ou venir nous retrouver sur le groupe Telegram de la communauté.

